728x90
반응형
Spring boot application을 실행해보면 아래와 같은 기본적인 banner가 보여진다.

이것은 기본적으로 Spring boot dependecy에 추가되어 있는 banner이다. 하지만, 변경을 하고 싶다면 변경이 가능하다.
Microservice의 service는 각자의 이름이 있으므로 그 이름으로 보여지는 것이 더 좋지 않을까?
그래서 바꿔보겠다.
감사하게도 Online Spring Boot Banner Generator 라는 사이트가 있고 우리는 여기 안에 있는 폰트로 Banner의 내용을 채워볼 것이다.
우선 banner.txt. 파일을 `src/main/resources` 아래에 생성한다. 다음 위 사이트로 가서 원하는 이름으로 Banner 내용을 만든다.

일단 기본 Banner Font로 간단하게 생성하였다.
아래의 표시된 내용을 복사하여 banner.txt 로 옮긴다. 그리고 수행해보면 Banner가 변경된 것을 알 수 있다.
,---. ,--.
' .-' ,---. ,---. ,---. `--' ,---. ,--,--,
`. `-. | .-. : ( .-' ( .-' ,--. | .-. | | \
.-' | \ --. .-' `) .-' `) | | ' '-' ' | || |
`-----' `----' `----' `----' `--' `---' `--''--'
Powered by Spring Boot 2.6.2
하지만 자세히 살펴보면 한 줄이 표시되지 않고 있다. 바로 아래의 내용이다.
${application.title} ${application.version}이 부분을 표시하기 위해서는 application.properties나 application.yaml 파일에 해당 내용을 등록시켜주면 된다.
Spring Initializr로 생성하면 `application.properties`로 디폴트로 생성되는데, 개인적으로 Yaml이 편해 application.yaml로 파일명을 변경하였다.
Banner 정보 표시를 위해서 최종적으로는 아래와 같이 수정하였다.
banner.txt
,---. ,--.
' .-' ,---. ,---. ,---. `--' ,---. ,--,--,
`. `-. | .-. : ( .-' ( .-' ,--. | .-. | | \
.-' | \ --. .-' `) .-' `) | | ' '-' ' | || |
`-----' `----' `----' `----' `--' `---' `--''--'
${server.title} ${server.version}
Powered by Spring Boot ${spring-boot.version}application.yaml
# server
server:
title: spring-micro-session
version: '@project.version@'
port: 8180
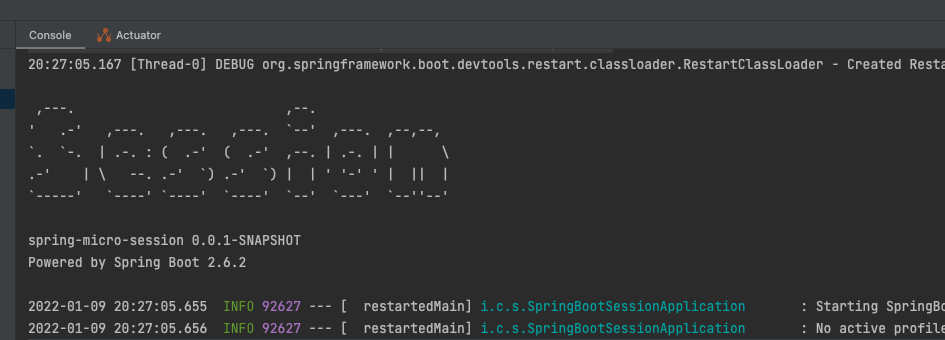
최종 결과물! 원하는대로 표시되었다.

728x90
반응형
'Java > Spring boot' 카테고리의 다른 글
| Spring server용 Dockerfile 추가 및 실행 (0) | 2022.01.15 |
|---|---|
| Open API Document (Swagger) 설정하기 (0) | 2022.01.15 |
| Spring Data Redis 에서 Key는 어떻게 생성되는가? (0) | 2022.01.13 |
| Character Encoding 설정 - UTF-8 (0) | 2022.01.12 |
| IDE 선택과 Spring boot Project 생성하기 (0) | 2022.01.10 |